This is the multi-page printable view of this section. Click here to print.
Programming
1 - Open source
I write here what I’ve learned while I’m traveling the Open-source world.
1.1 - Stop Misusing Open Source Contributions!
Baruch Odem pointed me to a concerning trend: people are making pointless pull requests just to claim they’ve contributed to open source. Let me be clear: that’s not what I’m here to support!
Contributing to open source is more than just actions on GitHub. It’s not a shortcut; it’s a commitment. It requires discipline, effective time management, and the ability to assert yourself. These skills enable you to join a project, identify how you can make a real difference, and, hopefully, make a meaningful contribution.
For a deeper look into the misuse of open source contributions, consider the Express.js Spam PRs Incident. This event, triggered by a popular YouTube tutorial, led to a flood of spam PRs on the Express.js project repo, underscoring the pressure on job seekers to contribute to open source in any way possible. Read more about it here: Express.js Spam PRs Incident Highlights the Commoditization of Open Source Contributions.
If you’re genuinely interested in making a difference, I invite you to join the Maakaf community. Together, we can advance the open source movement in Israel.
2 - Reduced.to OSS
I write here what I’ve learned while contributing to Reduced.to OSS project.
2.1 - Nx- monorepo management
Introduction:
In the evolving landscape of software development, managing complex projects efficiently is a challenge many teams face. Nx is an extensible suite of dev tools that transforms the way large-scale projects are managed. In this article, we’ll explore the essence of Nx and how it used in the development process in the “Reduced.to” project.
What is Nx?
Nx is not just a tool but a comprehensive solution for monorepo management. A monorepo is a development strategy where code for multiple projects is stored in a single repository. Nx provides a cohesive framework to manage such setups, especially beneficial for large teams working on complex projects.
Why Choose Nx for Large-Scale Projects?
Scalability:
Nx excels in environments where projects are interdependent or dependent on each other, providing a streamlined approach to handle the growing complexities.
Consistency:
With all code in one place, Nx makes it easier to enforce uniform coding standards, ensuring a consistent development approach.
Efficiency:
One of Nx’s standout features is its ability to optimize build and test processes, significantly reducing time spent on rebuilds and retests of unaffected code.
When is Nx the Right Choice?
Nx is particularly effective for organizations juggling multiple front-end and back-end applications that share code. It’s less suited for smaller projects where the comprehensive features of a monorepo might not be necessary.
Standout Features of Nx
Affected Commands:
These commands, a key feature of Nx, allow developers to focus on building, testing, and linting only the parts of the project affected by recent changes.
Dependency Graph:
This tool provides a visual representation of the project’s structure, clarifying the interdependencies within the codebase.
Extensibility with Plugins:
Nx supports a variety of plugins for different technologies and even allows for custom plugin development, offering unmatched versatility.
Nx Versus Other Tools
Unlike traditional build tools such as Webpack or Gulp, Nx is a holistic workspace tool, combining the functionalities of build systems, CI/CD tools, and more, tailored specifically for monorepo management.
Nx in Action: The Reduced.to Project
Apps and Libs Directories:
In “Reduced.to”, the apps directory contains deployable projects, while the libs directory houses reusable libraries. This structure is instrumental in maintaining a clear separation of concerns.
Real-World Application:
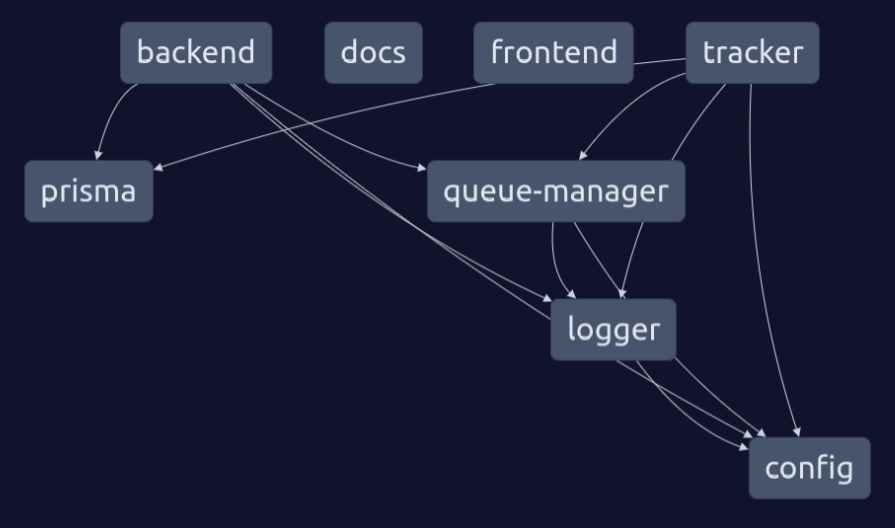
To understand dependency graphs in “Reduced.to”, we use the command nx dep-graph, which aids in visualizing how different parts of the project are interconnected.
Here we can see the dependency graph in 31/1/24:
Conclusion
To really get what Nx is all about, you need to be pretty familiar with how big projects are built and run.
Right now, I’m still learning and might not see all the issues Nx solves. But as I gain more experience, I’m sure I’ll start to understand just how valuable this tool is.
Either way, diving into the ‘Reduced.to’ project has been a great way to meet this interesting tech and see how much it helps with making software.
2.2 - Prisma - ORM
Prisma is an open-source database toolkit that makes it easier for developers to interact with their databases. It serves as an intermediary layer between the database and the application code, offering several tools and features that simplify database operations.
In this article, I will provide a breakdown of what Prisma does, and to give you a clearer understanding, I’ll illustrate its use with practical examples from the “Reduced.to” project. These examples will demonstrate how Prisma can be effectively utilized in a real-world application, showcasing its functionality and ease of use in a TypeScript-based project.
ORM (Object-Relational Mapping)
Simplifies Data Access: Prisma is often described as an ORM (Object-Relational Mapping) tool. It allows developers to write database queries using simple and straightforward JavaScript or TypeScript code, rather than complex SQL queries.
Code-First Approach: With Prisma, you define your database schema in a human-readable format directly in your code, and Prisma generates the necessary SQL for you. This approach is known as a “code-first” approach and is particularly appealing for developers who prefer to work within their codebase without switching contexts.Prisma Schema
Central Configuration: The Prisma schema file is the heart of your Prisma setup. It’s where you define your database models, relationships, and generate client code.
Type-Safe: The Prisma schema helps in generating a type-safe database client, ensuring that your database queries are checked for type correctness at compile time. This feature significantly reduces runtime errors and bugs related to database operations.Prisma Client
Auto-Generated and Type-Safe: Prisma Client is an auto-generated database client that lets you read and write data in your database in a type-safe manner. It translates the operations written in JavaScript or TypeScript into actual SQL queries.
Developer-Friendly: The Prisma Client API is designed to be intuitive and straightforward, making data access and manipulation a lot easier and more efficient. It provides a fluent API for constructing and running database queries.Prisma Migrate
Easy Database Migrations: Prisma Migrate is a powerful tool for managing changes to your database schema. It helps in evolving the database schema over time, using migration files that can be version-controlled. It makes setting up and updating the database structure much simpler.Prisma Studio
Visual Data Management: Prisma Studio is a GUI (Graphical User Interface) to view and edit data in your database. It’s an easy way for developers and team members to inspect and manipulate database records without writing SQL queries.
Practical Use of Prisma in Reduced.to
To give you a real-world example of how Prisma is used, let’s look at some code snippets from the “Reduced.to” project.
Prisma Schema Example: Defining the Links Table
In the Reduced.to project, the Prisma schema is used to define the structure of the database.
Here’s how the Link model is defined in the project’s schema.prisma file:
model Link {
id String @id @default(uuid())
key String @unique // Unique key of the link
url String
favicon String?
password String?
user User? @relation(fields: [userId], references: [id], onDelete: Cascade)
userId String
description String?
expirationTime DateTime?
createdAt DateTime @default(now())
Report Report[]
clicks Int @default(0)
visit Visit[]
@@index(userId)
@@index(key)
@@index([url, clicks])
}
Explanation:
Model Declaration: model Link declares a new model corresponding to a table in the database.
Fields: Each line under the model declaration represents a column in the Link table with its data type and constraints (e.g., @id, @default, @unique).
Relations: The user field establishes a relation to the User model.
The onDelete: Cascade part indicates that if the related user is deleted, associated links will also be deleted.
Indexes: The @@index annotations are used to optimize queries based on these fields.
Using Prisma Client: Deleting a Link
In the links.service.ts file of the backend application, Prisma Client is used to interact with the database.
Here’s an example of how a link is deleted:
delete(id: string): Promise<Link> {
return this.prismaService.link.delete({
where: {
id,
},
include: {
visit: true,
},
});
}
Explanation:
Function Definition: The delete function takes an id parameter and returns a Promise that resolves to a Link object.
Prisma Delete Operation: this.prismaService.link.delete is a Prisma Client method that deletes a record from the Link table.
Where Clause: The where option specifies the criteria for selecting the record to delete, which in this case, is based on the provided id.
Include Option: The include option with “visit: true” specifies that the related Visit records should also be fetched and included in the response when a link is deleted.
These examples from “Reduced.to” show Prisma’s capabilities in defining data models and performing database operations in a concise, readable, and maintainable way. This makes Prisma an invaluable tool in modern web development, especially in TypeScript-based projects.
3 - VScode
I write here about what I have learned while using the VScode IDE.
3.1 - VScode extensions
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
https://marketplace.visualstudio.com/items?itemName=GitHub.copilot
4 - Ubuntu - Linux
I write here about what I have learned while using the Ubuntu operating system.
4.1 - Controlling Music with Keyboard Shortcuts
Controlling your music playback with keyboard shortcuts can enhance your Ubuntu experience. Here’s how you can do it:
Step 1: Install playerctl
You’ll need to install playerctl, a handy command-line utility for controlling media players. You can find it in the official Debian repository or by visiting this link.
Step 2: Useful Commands
Two playerctl commands that you might find particularly useful are:
playerctl next: This command skips to the next song in your playlist.playerctl play-pause: Use this command to toggle between play and pause.
Step 3: Adding Custom Keyboard Shortcuts
To streamline music control, consider adding these commands as custom keyboard shortcuts in Ubuntu. For detailed instructions, consult the Ubuntu documentation on setting keyboard shortcuts.
With these keyboard shortcuts, you can effortlessly manage your music without leaving your current workspace or application. Enjoy a more convenient and immersive music experience on Ubuntu.